Using Ajax.NET Professional [1] (AjaxPro) you are able to put you AJAX methods wherever you want, if inside the Page class itself, any .NET class in the same project or as a reference class library. To generate the AJAX client-side JavaScript proxies the AjaxPro library checks for all public methods inside a specified type that are marked with the [AjaxMethod] attribute. The only thing you have to add to the Page class (in the Page_Load event) is the call to AjaxPro.Utility.RegisterTypeForAjax(typeof(ClassName)).
ASP.NET AJAX [2] is using a little bit different way, well, not very different. In the Page class you could add PageMethods [3]. Those PageMethods will be automatically added to the client-side JavaScript proxies when there is a ScriptManager instance available and the EnablePageMethods property is set to true.
If you would like to build a class library in ASP.NET AJAX you have to write a WebService. "Oh, I don't know much about WebService and it is hard to develop those services!" No, that's not true! The only difference compared to AjaxPro is that you have to inherit from System.Web.Services.WebService and use the [WebMethod] attribute instead of the [AjaxMethod] attribute in AjaxPro. The class itself has to be marked with the [ScriptService] attribute.
Note: don't forget to add a reference to System.Web.Extensions and System.Web.Services.
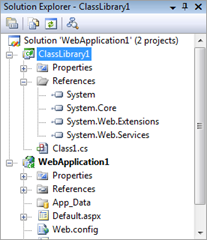
Have a look at the same example as in my last post but using a Class library, now:
<pre style="background-color:White;;overflow: auto;"><div><!--
Code highlighting produced by Actipro CodeHighlighter (freeware) http://www.CodeHighlighter.com/
- ->using System;
</span><span style="color: #0000FF;">using</span><span style="color: #000000;"> System.Web.Script.Services; </span><span style="color: #0000FF;">using</span><span style="color: #000000;"> System.ComponentModel;
</span><span style="color: #0000FF;">namespace</span><span style="color: #000000;"> ClassLibrary1 { </span><span style="color: #008000;">//</span><span style="color: #008000;">[WebService(Namespace = "</span><span style="color: #008000; text-decoration: underline;">http://tempuri.org/</span><span style="color: #008000;">")] </span><span style="color: #008000;">//</span><span style="color: #008000;">[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)] </span><span style="color: #008000;">//</span><span style="color: #008000;">[ToolboxItem(false)]</span><span style="color: #008000;"> </span><span style="color: #000000;"> [ScriptService] </span><span style="color: #0000FF;">public</span><span style="color: #000000;"> </span><span style="color: #0000FF;">class</span><span style="color: #000000;"> Class1 : WebService { [WebMethod] </span><span style="color: #0000FF;">public</span><span style="color: #000000;"> </span><span style="color: #0000FF;">int</span><span style="color: #000000;"> HelloWorld() { </span><span style="color: #0000FF;">return</span><span style="color: #000000;"> </span><span style="color: #800080;">2</span><span style="color: #000000;">; } } } </span></div></pre><!-- Code inserted with Steve Dunn's Windows Live Writer Code Formatter Plugin. http://dunnhq.com -->
The public method didn't change, only a different attribute is used to mark this public method to be accessible from JavaScript later. The class itself has the [ScriptService] attribute as meta information. You need this because ASP.NET AJAX does not call a real web service. Instead it is using JSON and the XmlHttpRequest JavaScript object. To include the JavaScript proxy you have to include the ASMX file with an suffix /js:
<pre style="background-color:White;;overflow: auto;"><div><!--
Code highlighting produced by Actipro CodeHighlighter (freeware) http://www.CodeHighlighter.com/
- ->http://localhost/WebService1.asmx/js
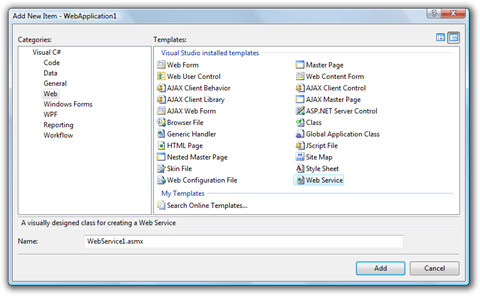
But where do you find the WebService1.asmx? It makes no sense to add a file called WebService1.asmx inside you Class library. What you have to do is to add a new ASMX file in you web application project. The easiest way is to add a new WebService file via Add new item or to simple add a new text file called WebService1.asmx.

What you have to left inside the file WebService1.asmx is following content:
<pre style="background-color:White;;overflow: auto;"><div><!--
Code highlighting produced by Actipro CodeHighlighter (freeware) http://www.CodeHighlighter.com/
- -><%@ WebService Language="C#" Class="ClassLibrary1.Class1" %>