In one of my last posts I blogged about the future [1] of Ajax.NET Professional [2] (AjaxPro) and that I'm not able to do further development on that project. A lot of my readers feeling sad about this but I had to concentrate more on new technologies that will revolutionize web application development.
My recommendation is to move to ASP.NET AJAX [3] because it is Microsoft's next generating ASP.NET web application generation and is built in Visual Studio .NET 2008 (and, of course, available as additional feature pack for Visual Studio .NET 2005. Those of you that are still using .NET framework 1.1: please stay developing with AjaxPro...
ASP.NET AJAX PageMethods in VS.NET 2008
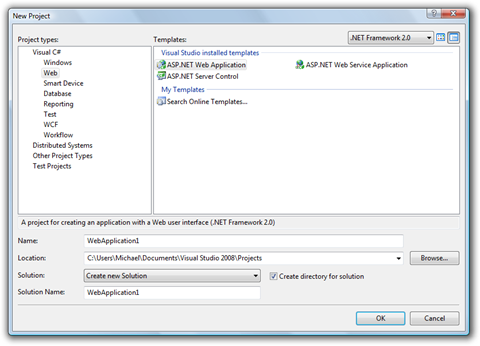
When started Visual Studio I start a new WebApplication project:

To enable any ASP.NET AJAX feature you need always the ScriptManager which will be responsible for the ASP.NET AJAX main scripts (in AjaxPro prototype.ashx and core.ashx) as well as the JavaScript that is needed to create the client JavaScript proxies (compared with the on-the-fly generated ASHX files in Ajax.NET Professional).
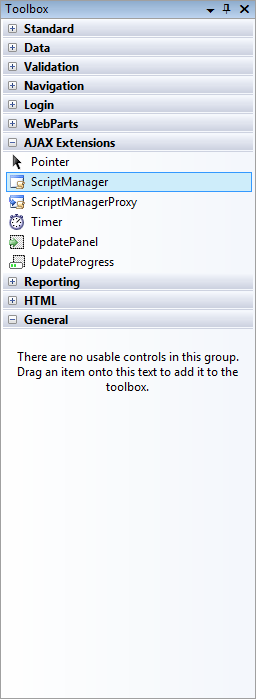
You will find the ScriptManager control in the AJAX Extensions toolbox. Simply drag and drop the control in the default.aspx page.

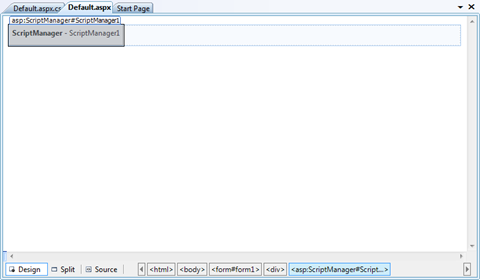
As this control does not have any UI it will be displayed as a black box in Visual Studio Designer.

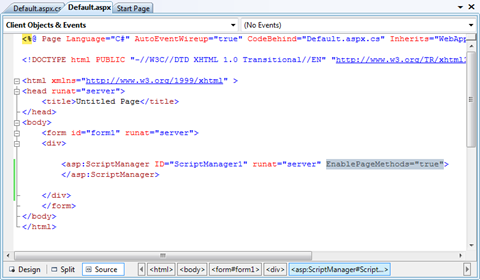
Next we need to setup the ScriptManager. By default PageMethods are not enabled. To enable PageMethods only one property has to be changed. The property name is EnablePageMethods. You can either configure this property in the property list or in the HTML code itself.

That is nearly everything we need to configure in ASP.NET AJAX to get PageMethods running.
Let's have a look at the C# source code that we want to be execute when calling the AJAX method. As a very simple example I will return an integer value. First have a look at the source code that we are currently using in AjaxPro:
<pre style="background-color:White;;overflow: auto;"><div><!--
Code highlighting produced by Actipro CodeHighlighter (freeware) http://www.CodeHighlighter.com/
- ->namespace WebApplication1
[AjaxPro.AjaxNamespace(</span><span style="color: #800000;">"</span><span style="color: #800000;">Default</span><span style="color: #800000;">"</span><span style="color: #000000;">)] </span><span style="color: #0000FF;">public</span><span style="color: #000000;"> </span><span style="color: #0000FF;">partial</span><span style="color: #000000;"> </span><span style="color: #0000FF;">class</span><span style="color: #000000;"> _Default : System.Web.UI.Page { </span><span style="color: #0000FF;">protected</span><span style="color: #000000;"> </span><span style="color: #0000FF;">void</span><span style="color: #000000;"> Page_Load(</span><span style="color: #0000FF;">object</span><span style="color: #000000;"> sender, EventArgs e) { AjaxPro.Utility.RegisterTypeForAjax(</span><span style="color: #0000FF;">typeof</span><span style="color: #000000;">(_Default)); }
[AjaxPro.AjaxMethod] </span><span style="color: #0000FF;">public</span><span style="color: #000000;"> </span><span style="color: #0000FF;">static</span><span style="color: #000000;"> </span><span style="color: #0000FF;">int</span><span style="color: #000000;"> HelloWorld() { </span><span style="color: #0000FF;">return</span><span style="color: #000000;"> </span><span style="color: #800080;">2</span><span style="color: #000000;">; } } } </span></div></pre><!-- Code inserted with Steve Dunn's Windows Live Writer Code Formatter Plugin. http://dunnhq.com -->
As I have recommended in the Google group for Ajax.NET Professional I'm using the [AjaxNamespace] attribute nearly every time. The reason is that it is very easy to move the class around or to make updates more easy. The [AjaxMethod] attribute marks the static HelloWorld method to be available in the JavaScript client-side proxy.
With AjaxPro you call this method like following line:
<pre style="background-color:White;;overflow: auto;"><div><!--
Code highlighting produced by Actipro CodeHighlighter (freeware) http://www.CodeHighlighter.com/
- -><script type="text/javascript">
</span><span style="color: #0000FF;">function</span><span style="color: #000000;"> callme() { Default.HelloWorld(mycallback); }
</span><span style="color: #0000FF;">function</span><span style="color: #000000;"> mycallback(res) { alert(res.value); }
</span><span style="color: #000000;"><</span><span style="color: #000000;">/</span><span style="color: #000000;">script></span></div></pre><!-- Code inserted with Steve Dunn's Windows Live Writer Code Formatter Plugin. http://dunnhq.com -->
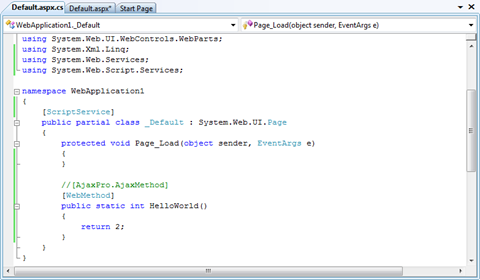
What do you need to change your code for AjaxPro to ASP.NET AJAX? The code-behind C# source looks very similar. Because we have put the ScriptManager control on the page we don't need the RegisterTypeForAjax call in the Page_Load. The control itselfs has the reference to the page.
The AJAX methods (PageMethods) in ASP.NET AJAX have to be marked with the [WebMethod] attribute. To identify that the Page class includes a method that we want to expose the class has to be marked with the [ScriptService] attribute. That's everything you have to change. Don't forget to change the method to static if not already using static methods.

Wow, that was very easy, no source code change (only meta information are changed). Note that you can still leave Ajax.NET Professional attributes if you want. This makes it very easy to move from AjaxPro to ASP.NET AJAX and back if needed.
On the client-side JavaScript code you have to do more changes but it is not very different. Well, have a look at the JavaScript source code:
<pre style="background-color:White;;overflow: auto;"><div><!--
Code highlighting produced by Actipro CodeHighlighter (freeware) http://www.CodeHighlighter.com/
- -><script type="text/javascript">
</span><span style="color: #0000FF;">function</span><span style="color: #000000;"> onSuccess(value, ctx, methodName) { alert(value </span><span style="color: #000000;">+</span><span style="color: #000000;"> </span><span style="color: #000000;">5</span><span style="color: #000000;">); }
</span><span style="color: #0000FF;">function</span><span style="color: #000000;"> onFailed(ex, ctx, methodName) { alert(ex.get_exceptionType()); </span><span style="color: #008000;">//</span><span style="color: #008000;"> get_stackTrace(), get_message(), </span><span style="color: #008000;"> </span><span style="color: #000000;"> </span><span style="color: #008000;">//</span><span style="color: #008000;"> get_statusCode(), get_timedOut() </span><span style="color: #008000;"> </span><span style="color: #000000;">}
window.onload </span><span style="color: #000000;">=</span><span style="color: #000000;"> </span><span style="color: #0000FF;">function</span><span style="color: #000000;">() { </span><span style="color: #0000FF;">var</span><span style="color: #000000;"> ctx </span><span style="color: #000000;">=</span><span style="color: #000000;"> { CurrentValue: </span><span style="color: #000000;">123456</span><span style="color: #000000;">, CurrentDate: </span><span style="color: #0000FF;">new</span><span style="color: #000000;"> Date() }; </span><span style="color: #008000;">//</span><span style="color: #008000;"> sample context data </span><span style="color: #008000;"> </span><span style="color: #000000;"> PageMethods.HelloWorld(onSuccess, onFailed, ctx); }
</span><span style="color: #000000;"><</span><span style="color: #000000;">/</span><span style="color: #000000;">script></span><span style="color: #000000;"> </span></div></pre><!-- Code inserted with Steve Dunn's Windows Live Writer Code Formatter Plugin. http://dunnhq.com -->
In the window.onload event I invoke the HelloWorld method. As argument I pass the callback handler if the execution was successful. Another callback handler could be passed to be called if there occurs any problem like http errors or .NET exceptions. As last argument you can pass a context object that will be available in both callback handlers.
If the invoke was successful you get up to three objects. The first will contain the value of the AJAX method, in our example it is the integer 2 (remember in AjaxPro it was res.value). The second passed object contains the context and the last one the method name (which does not include the namespace or class name when e.g. used in MasterPage and Page side-by-side).
The onFailed callback handler will be executed on any error during invocation. As result you get a JavaScript objects with several methods that help you to identify the real error. Second and third passed objects are the same as for the onSuccess callback: the context and method name.
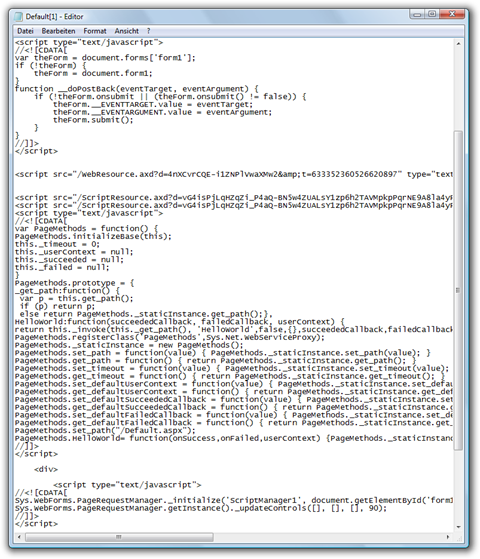
The generation of the JavaScript client-side proxy will be included in the html output:

I hope this very short example will help you to move to ASP.NET AJAX. Any questions?