While developing my small Ajax.NET M! library [1] for creating Web applications that run on the .NET Micro Framework [2] I have started to write my own Web server. Some years ago I wrote a simple SMTP/POP server [3] and using some code from there was a great help. The first version will only return static HTML pages e.g. for documentation or help files. As there is no file system on those devices I use the embedded resource strings to return the content.
<pre class="csharpcode">MS.Micro.WebServer srv = <span class="kwrd">new</span> MS.Micro.WebServer(80); srv.Assembly = <span class="str">"MFConsoleApplication1"</span>; srv.StartPage = <span class="str">"default.aspx"</span>; <span class="rem">// well, it is a fake, of course</span> srv.Start()</pre>
To find the correct embedded resource string the name of the resources have to follow a very simple syntax. If you want to open the file http://mydevice/deviceinfo.htm you have to use deviceinfo as ID for the resource string. The Web server then tries to get that from the specified assembly. If there is no such resource string it will generate an http 404 error.
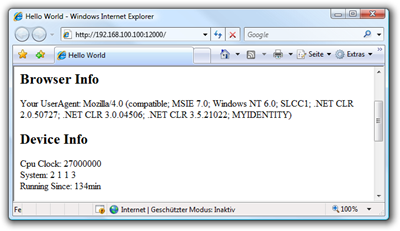
One step forward is to allow several types of place holders like Utility.GetLastBootTime() or some other system info. You can simple add those place holders in the resource string and the Web server will replace it with the current value.

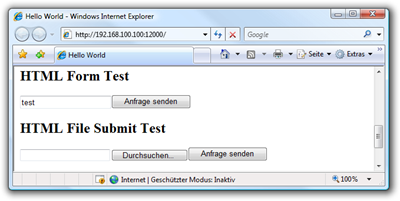
The next step is to use HTML forms to submit any data to the Web server like configuration values. A typical feedback form is already working. The file upload element is not yet finished, but the data is already available as a byte array.

And the last step is to use JavaScript and AJAX to update or requests data on the device. As there are a lot of devices running on a slow clock it makes sense to not refresh the whole page. Ajax.NET Professional [4] marks AJAX methods with an attribute called AjaxPro.AjaxMethod. All those methods are available by a JavaScript proxy that is generated on the fly.
Look how your C# source code will look like when you want to use a AJAX method that will return the current date of the device:
<pre class="csharpcode"><span class="kwrd">public</span> <span class="kwrd">class</span> MyAjaxMethods { [AjaxPro.AjaxMethod] <span class="kwrd">public</span> <span class="kwrd">static</span> DateTime GetDeviceTime() { <span class="kwrd">return</span> DateTime.Now; } }</pre>
Well, on the client you are working the same way as you may know from Ajax.NET Professional. Of course, you are able to use any other JavaScript library or the XMLHttpRequest [5] object itself to access the JSON [6] data served form the device.
Here is an example how to write it your own:
<pre class="csharpcode">function test() { xhr = <span class="kwrd">new</span> XMLHttpRequest(); xhr.open(<span class="str">"POST"</span>, <span class="str">"/ajaxpro/MFCon....AjaxMethods/GetDeviceTime"</span>, <span class="kwrd">true</span>); xhr.setRequestHeader(<span class="str">"Content-Type"</span>, <span class="str">"text/plain; charset=utf-8"</span>); xhr.onreadystatechange = function() { <span class="kwrd">if</span>(xhr.readyState != 4) <span class="kwrd">return</span>; <span class="kwrd">if</span>(xhr.status == 200) { alert(xhr.responseText); } }; xhr.send(<span class="str">""</span>); }</pre>
I hope that I can publish the source code of the Web server at Codeplex [7] in the next days.