Jeder, der schon ein wenig mit JavaScript programmiert hat, wird schnell feststellen, dass globale Variablen oder Objekte schnell zu Problemen führen, wenn man JavaScript von anderen Herstellern oder Entwicklern gemeinsam auf einer Seite einsetzen möchte.
Um es mal schnell zu verdeutlichen, hier ein kleines Beispiel. Der Entwickler schreibt folgende Methode in einem seiner JavaScript Dateien:
<script type="text/javascript">
function formatString(s, param) {
// ... hier kommt die Logik rein
}
</script>
Nun benötigt der Entwickler AJAX Funktionalitäten, und lädt sich deswegen ein JavaScript AJAX Framework aus dem Internet herunter. Mit einem einfach <script type="text/javascript" src="framwork.js"></script> bindet er die JavaScript Datei ein, und hier schleicht sich das Problem ein.
Das JavaScript Framework besitzt eine gleichlautende Methode formatString, die, wer hätte es gedacht, natürlich eine andere Logik implementiert hat. Sobald die Datei framework.js geladen ist, wird diese die eigene Methode überschreiben.
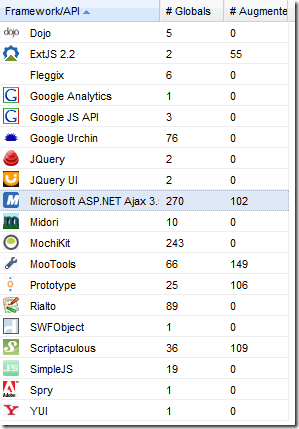
Mats Bryntse [1] hat eine kleine Webseite [2] geschrieben, die bekannte JavaScript Frameworks lädt, und die durch das Laden erstellten globalen Variablen / Objekte anzeigt. Die Frameworks mit einer hohen Anzahl globaler Objekte sind dort die Problemkinder. Im Screenshot habe ich das Microsoft ASP.NET AJAX Framework ausgewählt. Dies hat von allen hier getesteten Frameworks die meisten Objekte angelegt, aber: die meisten Variablen oder Methodennamen fangen mit $ oder Sys$ an, d.h. solange ich nicht ähnliche Prefixe verwende, bin ich schon mal auf der besseren Seite.
Neben den globalen Objekten werden oft auch die JavaScript Datentypen wie Number, String, Date, Boolean oder Function um weitere Funktionalitäten erweitert, dies geschieht mit dem prototype Keyword. Hier gibt es immer mal wieder Probleme, die man leider mit dem Vermeiden von globalen Variablen nicht weg bekommt.
In den meisten jQuery [3] JavaScript Dateien habe ich mir folgendes angewohnt:
var AboutDialog = (function($) {
var _internal = 1234;
var _ele = null;
function display() {
_ele.show();
}
function close() {
_ele.hide();
}
function btnclose(ev) {
close();
}
function init() {
$("#aboutdlg button.close")
.bind("click", btnclose);
}
$(document).ready(init);
return new function() {
this.show = function(id) {
_ele = $(id);
show();
};
this.close = function() {
close();
};
};
})(jQuery);
Damit habe ich jetzt nur ein globales Objekt AboutDialog erstellt, welches weiter die Methoden show() und close() besitzt. Die internen Variablen sind von außen nicht zugreifbar, können also keinerlei Probleme machen.