The last days I spent nearly all my time with the MVC Framework. As you may expect I absolutely like the way to control my HTML output more and get rid of the viewstate. When you read my blog you know that I'm using a lot of JavaScript and AJAX to make Web pages to Web applications.
Last weekend I did a very simple test how I would maybe write my Web applications to support desktop Web browsers and mobile devices without writing too much code.
Well, it is not necessary to use the Controller class, but they come with some I think often used methods and properties. I create my own Controller class that will inherit from the Controller class in
<pre class="csharpcode"><span class="kwrd">public</span> <span class="kwrd">class</span> MyController : Controller { <span class="kwrd">protected</span> <span class="kwrd">override</span> <span class="kwrd">void</span> RenderView(<span class="kwrd">string</span> viewName, <br> <span class="kwrd">string</span> masterName, <br> <span class="kwrd">object</span> viewData) { <span class="kwrd">if</span>(HttpContext.Request.Browser.IsMobileDevice) { viewName = <span class="str">"Mobile/"</span> + viewName; }
<span class="kwrd">base</span>.RenderView(viewName, masterName, viewData); } }</pre>
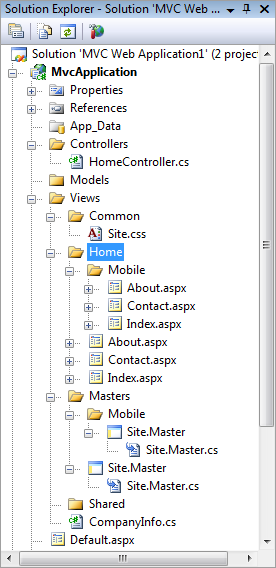
I have decided to put all mobile ViewPages in sub-folders, using the same name convention as the default files.

That's all...! Well, what I would like to have is that those rules could be added to the routing (RouteTable) later instead of a separate Controller class. Currently I don't see a way to configure it there.
Another thing what is not working (how I did it) are the mobile master pages (Mobile/Site.Master). Instead it is using always the Site.Master in the parent folder, don't know why.