Update: download first alpha version of the PrettyPrint plugin for Fiddler2 [1].
I think everybody is doing this: you open a Web page and see some nice and tricky effects. Next you start Fiddler2 [2] (which is my favorite tool for Web developers!!) and have a more detailed look in the content transferred from server to the client. Fiddler2 includes an automatic encoding removal which means that you can view text files without having to unzip to content first.
During the last years more and more Web developers have obfuscated their JavaScript files. Have a look following short example:
JsonRequestBuilder=function(b,c){var dynamicScript=new DynamicScript(b,c);JsonRequest=function(g,h,j,k,l,b,c){var
responseFunc=h;var callback=k;<span class="kwrd">this</span>.Callback=function(j,m){var
readyState=m;var responseObject=<span class="kwrd">null</span>;<span class="kwrd">try</span>{<span class="kwrd">if</span>(m<span class="str">"loaded"</span>||m
<span class="str">"complete"</span>){responseObject=eval(responseFunc+<span class="str">"();"</span>);eval
(<span class="str">"window."</span>+responseFunc+<span class="str">" = null;"</span>);}}<span class="kwrd">catch</span>(e){readyState=
<span class="str">"error"</span>;}<span class="kwrd">finally</span>{callbac(responseObject,j,readyState);}};<span class="kwrd">this</span>.
rawRequest=dynamicScript.CreateReques(g,j,<span class="kwrd">this</span>.Callback,l,b,c);
<span class="kwrd">this</span>.Execute=function(){<span class="kwrd">this</span>.rawRequest.Execute();};<span class="kwrd">this</span>.
Abort=function(){<span class="kwrd">this</span>.rawRequest.Abort();};};function n
// [...]</pre>
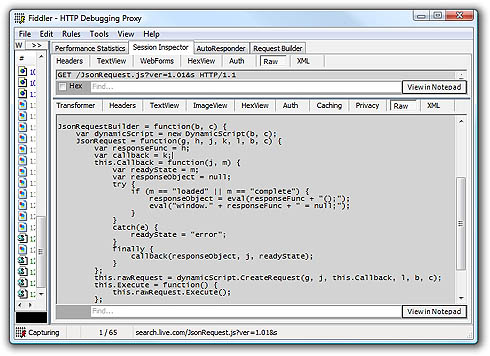
Well, would't it be great if obfuscated JavaScript code would be formatted a little bit nicer? Yes, I have done a small test with one of my libraries and created a Fiddler2 plugin. See the results below:

I hope to get the Plugin working correct until end of this week, nearly all types of JavaScript coding are working already. On Friday I will publish a first beta version.