Since yesterday you can download Safari 3 Plublic Beta for Windows [1]. "The world's best browser.", "the fastest, easiest-to-use Web browser in the world" - does this really be true?
After downloaded and installed Safari on my Windows Vista machine I tried to run some common Web sites. Hm, the rendering engine is really fast, but it fails with some CSS styles (i.e. Google search result highlights). Every third time I hit enter in a search box Safari chrashed.
Next I tried a Web site containing the Silverlight plug-in [2]. Nothing happend, I only saw the button to install Silverlight [3].
The main problem is that the Silverlight control itself reports a wrong version (0.8.5), Scott Hanselman wrotes about this [4] already. I modified the Silverlight.js detectAgControLVersion function to return always my installed Silverlight version which is 0.95.20416 on my machine with Silverlight 1.1 alpha installed:
function detectAgControlVersion(){
<span class="kwrd">return</span> <span class="str">"0.95.20416"</span>;
}</pre>
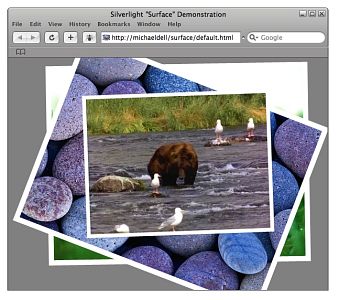
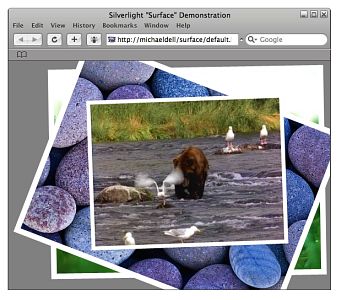
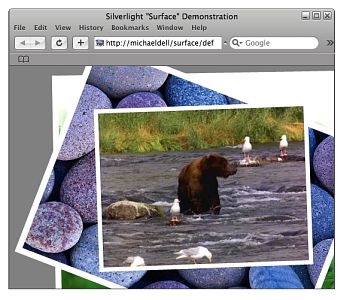
Now, I refreshed the page in Safari and I got a gray area which seems to be the Silverlight control, but the real content could not be visible. I tried to resize the Web browser window and suddenly it was visible.

The only thing was that the video was not running and all interaction didn't redraw (i.e. like mouse overs or resizing the pictures). I resized my window again and again and I could see the movie running (well, it looks like a flip-book): 

Safari will be bundled with iTunes and QuickTime in the future which means that there is a high interest to support Silverlight on Safari for Windows. I think it will only need some time to have both betas and alphas work together.
Update: here are some more interessting posts about Safari on Windows
- silverlight and safari on windows [6] (Tim Heuer)